如何使用表格?标签的使用方法有哪些呢?
说实话,做了这么久以热巴为例,有点看累了。百度随机出来的看来也不是个好的选择。。。。

好吧css文字间距怎么设置,接下来把之前讲的总结一下。
有好多童鞋表示完全懵了,老师表示很理解你们的心情!
接上次关于页面之后,上课讲了作品/产品列表页。这个的重点在于如何使用表格。也就是标签。
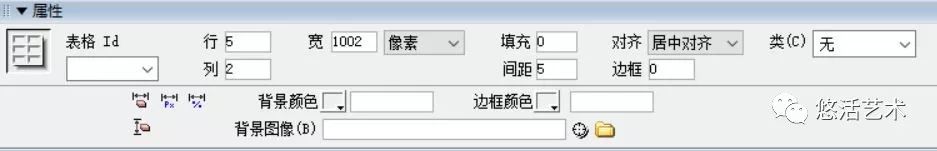
在DW的常用标签里就有插入表格的按钮,点击可以插入表格。表格可以设置列、行数,可以设置边框的边距和边框线条等。
表格可以套嵌,就是大的表格里面插入小表格。
表格可以设置对齐方式。
表格可以与css样式表结合,由css控制样式,也可以自身在html代码行内完成一些样式定义。


表格主要适合做一些比较整齐的列表式内容,特别是一些需要体现数据表格并且单元格之间都有出现边框线的。有点像我们在excel里做的那种表格。因为这种表格用div层来做的时候就会比较麻烦。

这个就是用表格做的
关于表格的详情可以访问:
接下来,说一说DIV
DIV 层
这个是主流的html标签
可以套嵌
样式丰富
定位方便
可以重叠

DIV层可以在布局面板里找到。左边是DIV标签,右边是APDIV。
一般常用DIV标签,主流网站都是用DIV标签而不是用Table标签。可以做出任意设计的界面。对于css的要求比较高,基本靠css控制。还可以和JS等结合,实现更高级的效果。
APDIV相对来说比较少用到,因为APDIV是绝对定位的div,绘制的时候会出一段内嵌的css样式在Html文档内,比较不方便整体网站的样式控制。比较适合对代码不熟悉的人,对网页自适应要求较低的,或者设计感极强的页面。
我是超级分割线
「
CSS样式表
非常重要啊!
」
其实前面的HTML都不是事儿。真的比较简单的。这里我们说的样式表确实值得好好学一下。
·CSS 指层叠样式表 (CascadingStyleSheets)
·样式定义如何显示HTML 元素
·样式通常存储在样式表中
·把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
·外部样式表可以极大提高工作效率
·外部样式表通常存储在CSS 文件中
·多个样式定义可层叠为一
样式表极大地提高了工作效率
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
CSS 语法
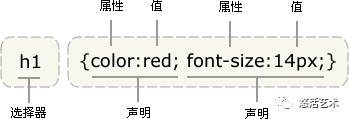
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中css文字间距怎么设置,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red;font-size:14px;}

提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


