项目招商找A5快速获取精准代理名单文章主要介绍了
项目招商找A5 快速获取精准代理名单
文章主要介绍了vue集成一个支持图片缩放拖拽的富文本编辑器,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下
需求:
根据业务要求,需要能够上传图片,且上传的图片能在移动端中占满屏幕宽度,故需要能等比缩放上传的图片js实现图片编辑器,还需要能拖拽、缩放、改变图片大小。尝试多个第三方富文本编辑器,很难找到一个完美符合自己要求的编辑器。经过多次尝试,最终选择了wangEditor富文本编辑器。 最初使用的是vue2Editor富文本编辑器,vue2Editor本身是不支持图片拖拽的,但是提供了可配置图片拖拽的方法,需要借助Quill.js来实现图片拖拽。虽然满足了业务需求,但是在移动端展示的效果不是很理想。 此次编辑器主要是上传的富文本需要在移动端进行展示,为了达到理想效果,需要能修改图片百分比,当设置img标签的width属性为100% 时,就可以满足需求。最近发新版本(第四版 v4)的wangEditor可以满足需求,最终选择了它用于实际开发中。
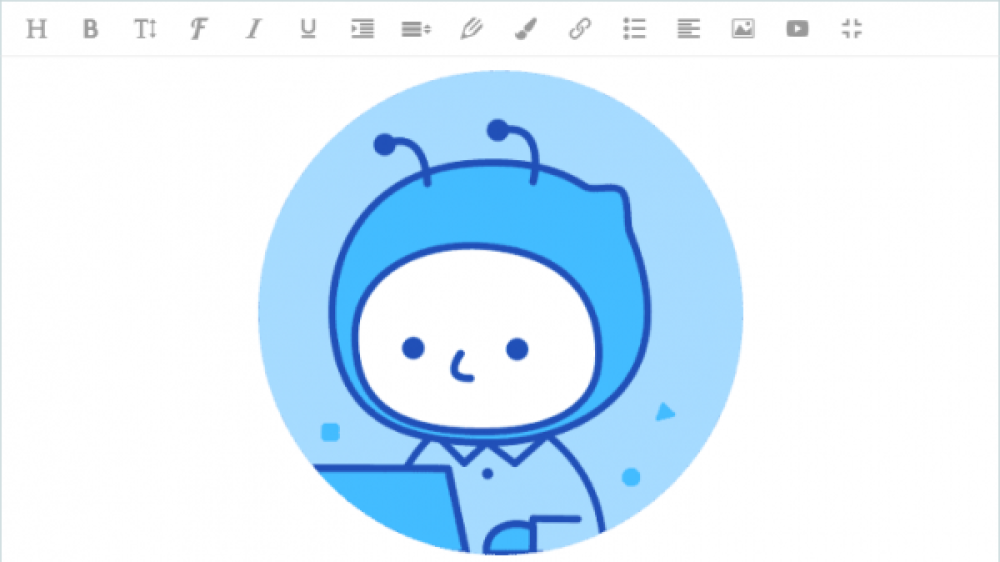
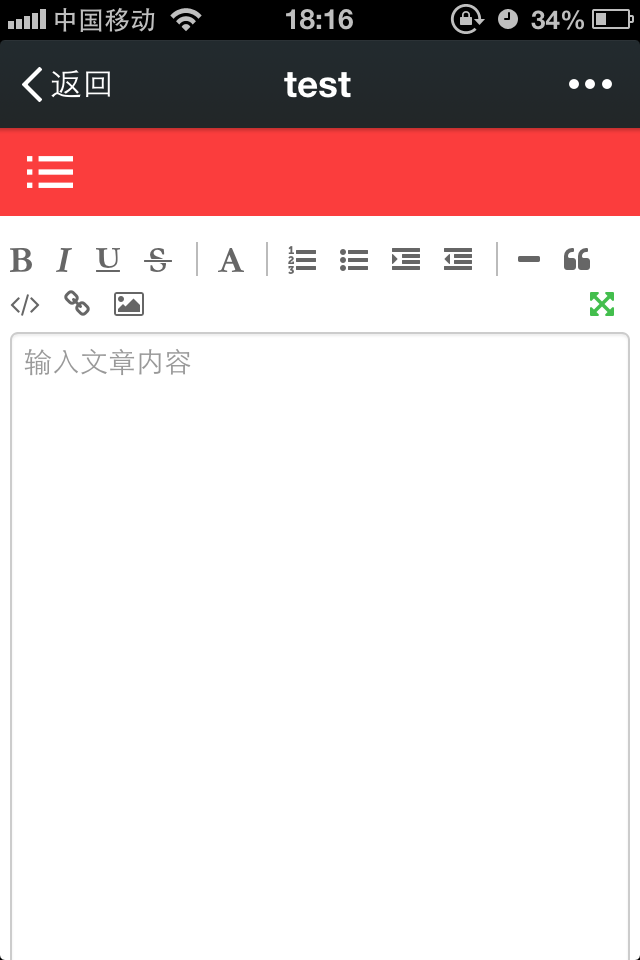
效果图:


代码案例及相关配置如下:
安装插件
npm i wangeditor --save
// or
yarn add wangeditor
编辑器配置
注: 具体参数配置请参考编辑器文档使用说明。
组件中使用抽离的编辑器:
富文本编辑器
以上就是vue集成一个支持图片缩放拖拽的富文本编辑器的详细内容js实现图片编辑器,更多关于vue 富文本编辑器的资料请关注脚本之家其它相关文章!
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


