三层div为例样式如何控制div到最顶层
在css中,可以利用“z-index”属性让元素的层级最高,该属性的作用就是设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,也就是元素的层级最高,语法为“元素{z-index:number;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何让元素层级最高
控制元素在最项层,可以通过css中的z-index属性来设置。下面以三层div为例,讲解css样式如何控制div到最顶层。
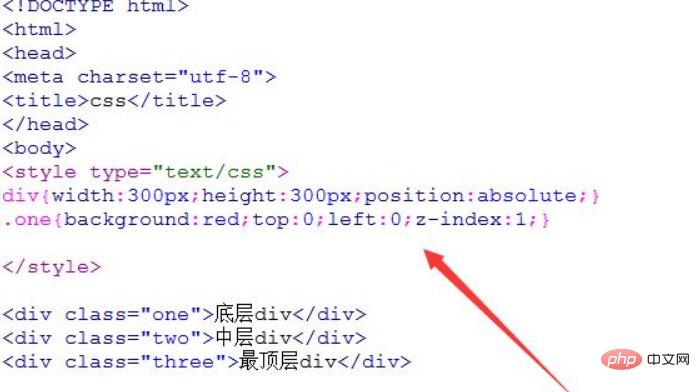
1、新建一个html文件,命名为test.html,用于讲解css样式如何控制div到最顶层。使用css设置页面所有的div宽度为300pxcss层级最高,高度为300px,div的位置为绝对定位。
创建三个div,并用文字标识,分别为底层div、中层div、最顶层div。分别给三个div设置class属性为one、two、three,用于下面对类名进行样式设置。
设置类名为one的div样式,设置其背景颜色为红色,距离页面左边缘为0,距离页面上边缘为0,同时使用z-index设置其层级为1。

2、在css标签内,设置类名为two的div样式,设置其背景颜色为黄色,距离页面左边缘为50px,距离页面上边缘为50px,同时使用z-index设置其层级为2,即在类名为one的div的上面。
设置类名为three的div样式,设置其背景颜色为粉红色css层级最高,距离页面左边缘为100px,距离页面上边缘为100px,同时使用z-index设置其层级为3,即在页面三个div中的最顶层。

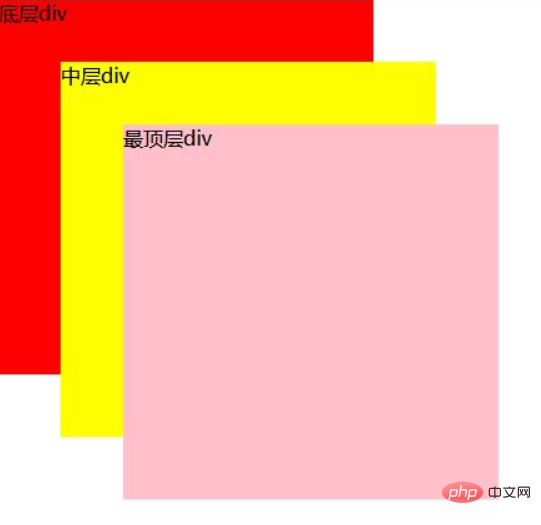
在浏览器打开test.html文件,查看实现的层级效果。

总结:
1、创建三个div,并设置其位置属性为绝对定位。
2、使用z-index分别设置三个div的层级关系,数字越大越在上面。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


