js调试器 简单中计算updateStock和Console.TimeEnd计算执行时间
使用Console.Time()和Console.TimeEnd()计算执行时间
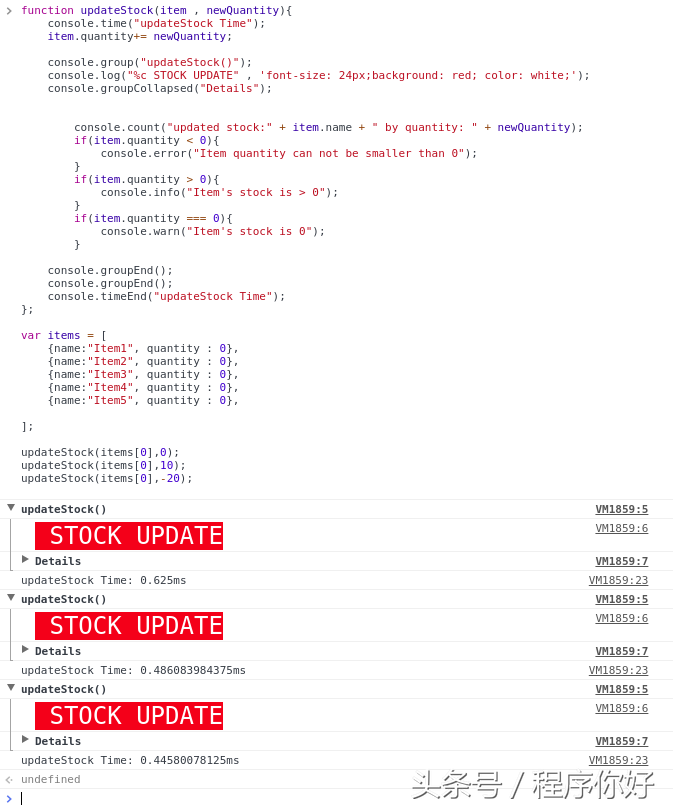
您可以使用console.time(label)和console.timeEnd(label)来度量代码执行所需的时间。让我们在我们的简单示例中计算updateStock()方法的执行时间:
<pre>function updateStock(item , newQuantity){
console.time("updateStock Time");
//the method body
console.timeEnd("updateStock Time");
}
</pre>

获取javaScript函数的堆栈跟踪信息
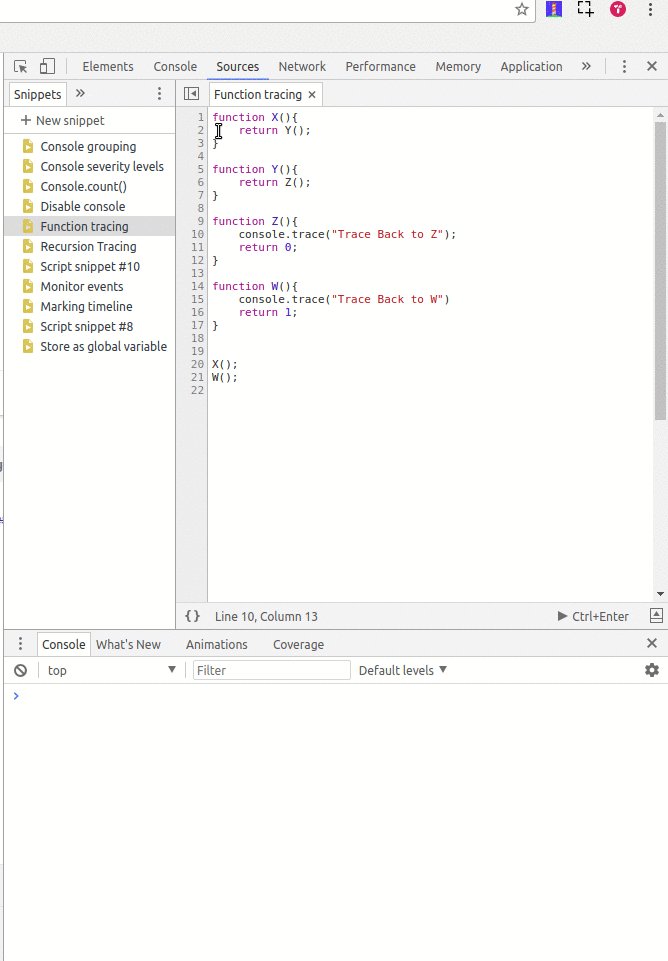
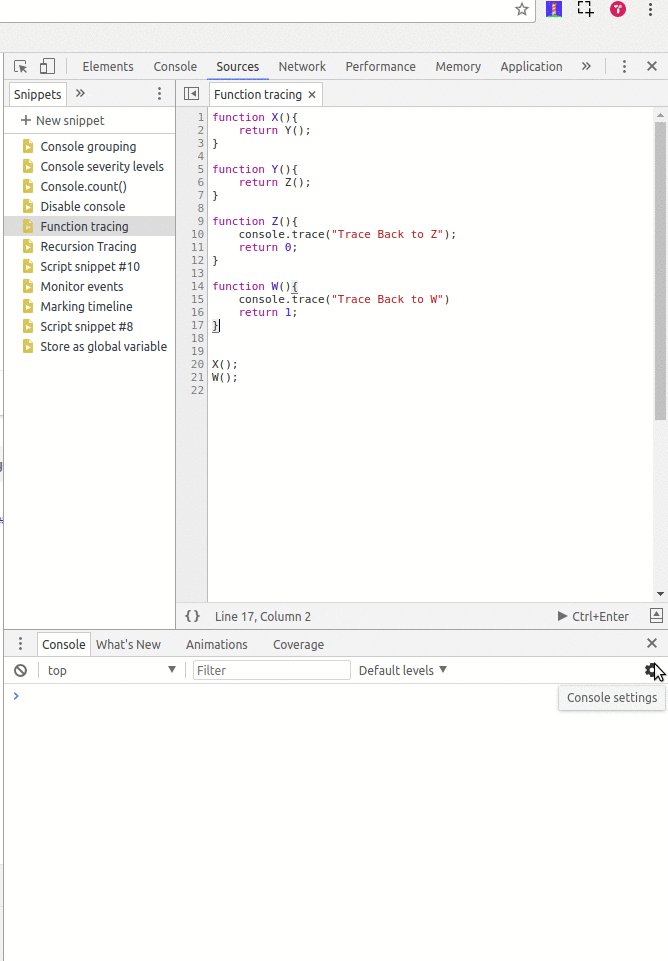
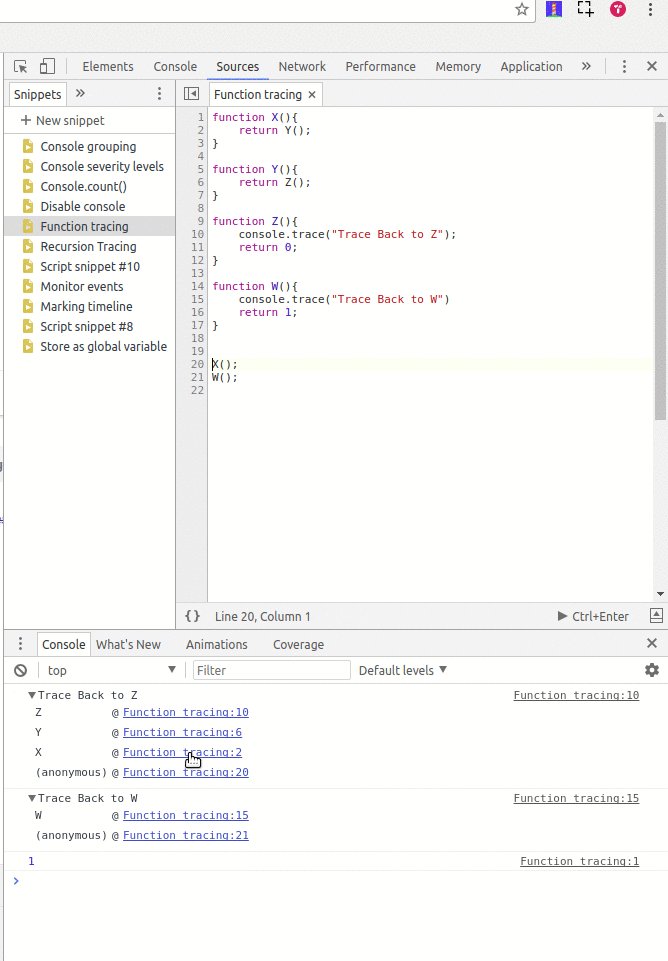
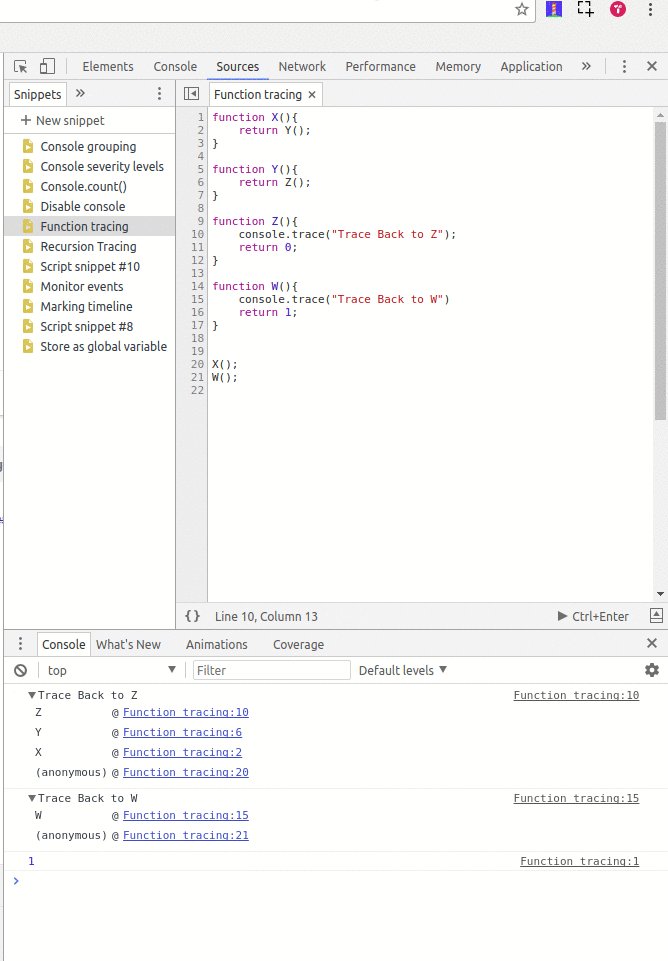
通过使用console.trace()你可以得到函数的堆栈跟踪,这能您更好地理解代码的执行逻辑。
函数的完整调用堆栈显示在控制台中,带有代码文件名和行号,您可以单击它们导航到源代码中相应的行。
值得一提的是,console.trace()也可以与DevTools Snippets工具一起使用。

在控制台使用 MonitorEvents()监视事件Events
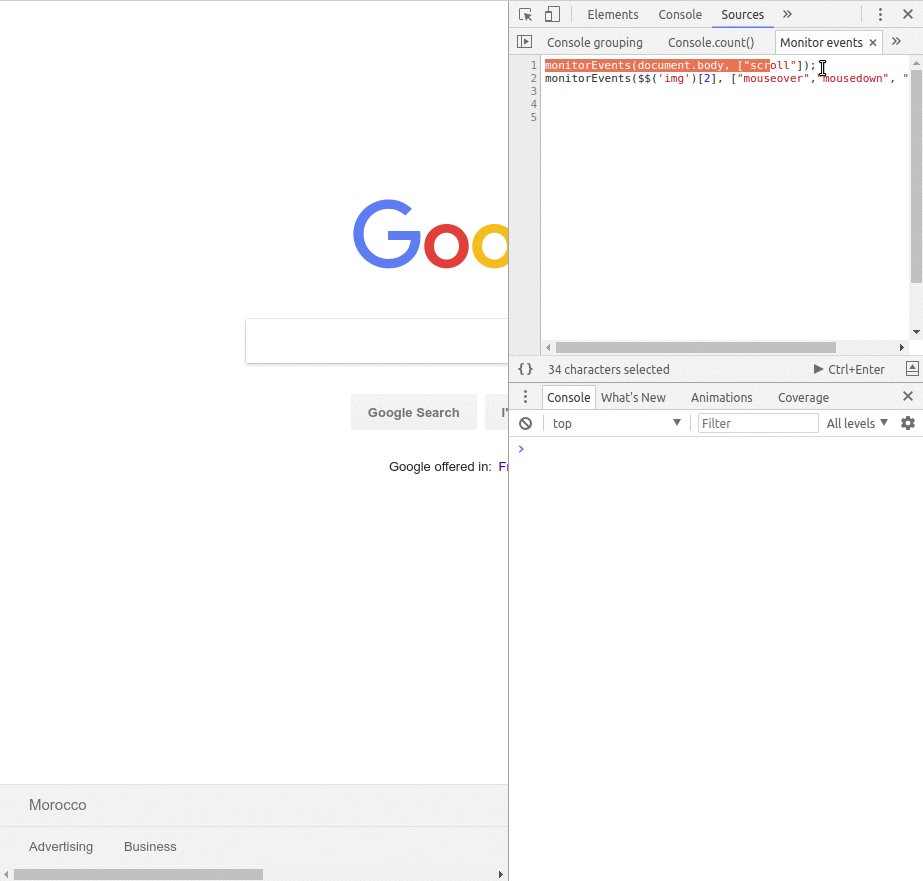
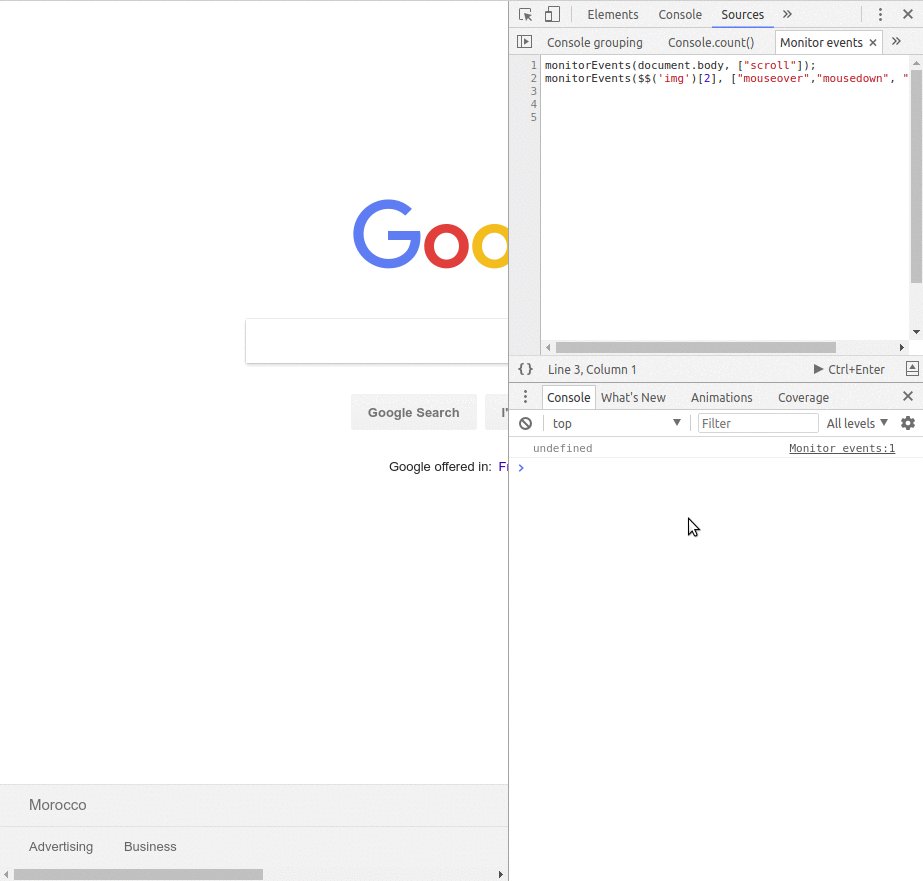
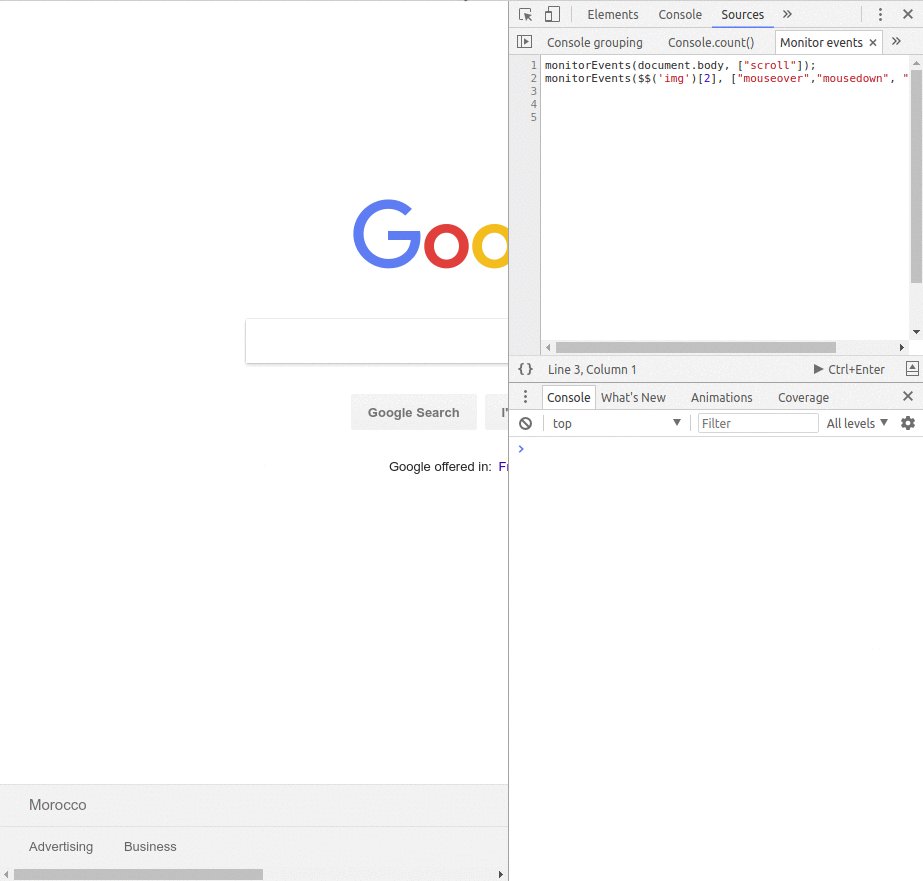
您可以使用monitorEvents方法从控制台监视DOM事件,该方法将要监视的对象作为第一个参数,并将侦听的事件数组作为第二个参数。例如,让我们监视谷歌网站scroll,mousedown,mouseup mouseover事件:
<pre>monitorEvents(document.body, ["scroll"]);
monitorEvents($('img')[2], ["mouseover","mousedown", "mouseup"]);//monitor the logo image
</pre>

从控制台查询DOM
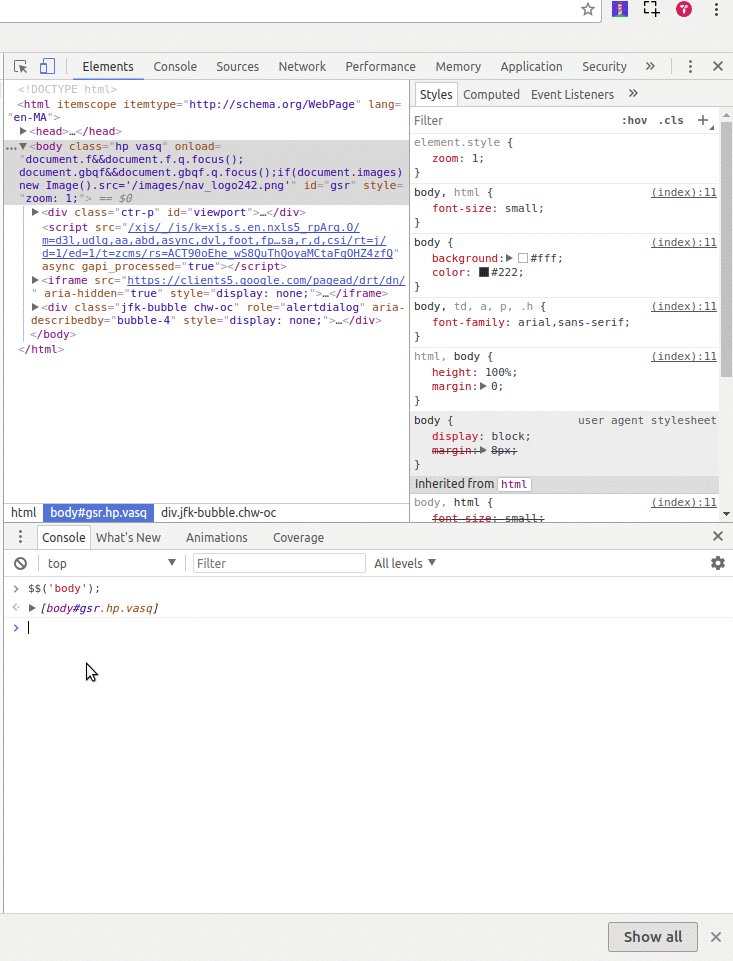
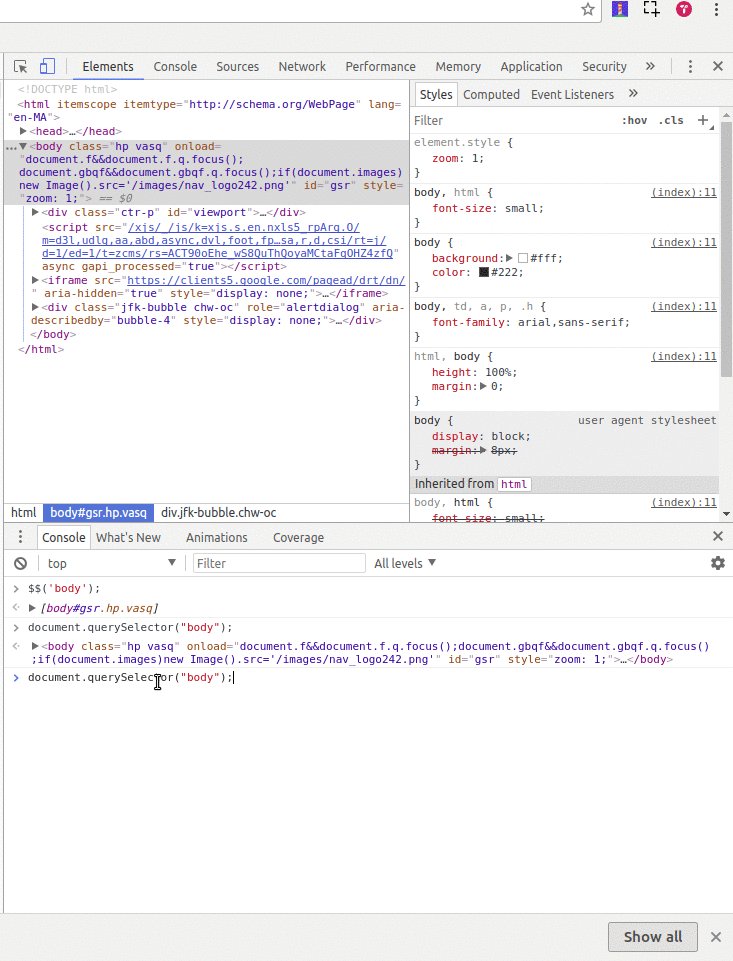
DevTools控制台有一个方法,允许您使用CSS选择器查询当前的HTML文档。该方法可以通过输入$(selector)来使用,并为所有选择器返回一个数组。
以下是使用$()可以做的一些示例:
<pre>$('p') // outputs an array of all <p> elements
$('.cls') // outputs an array of all elements with the '.cls' class
$('#id') // outputs the element with id '#id'
</pre>
即使结果只有一个,查询方法也返回一个数组,因此需要使用诸如array[0]之类的东西来访问结果。
请注意,还可以使用标准的JavaScript API从控制台查询当前的HTML文档,如document. queryselector()或document. getelementsbyclass()等。
引用一个所选元素(Referencing A Selected Element)
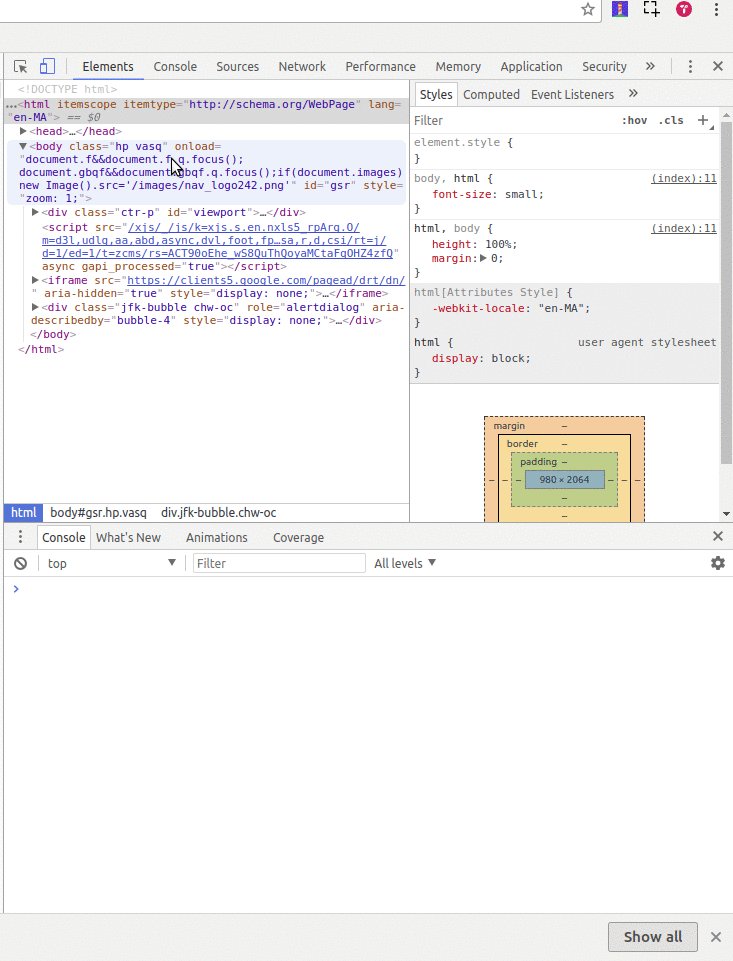
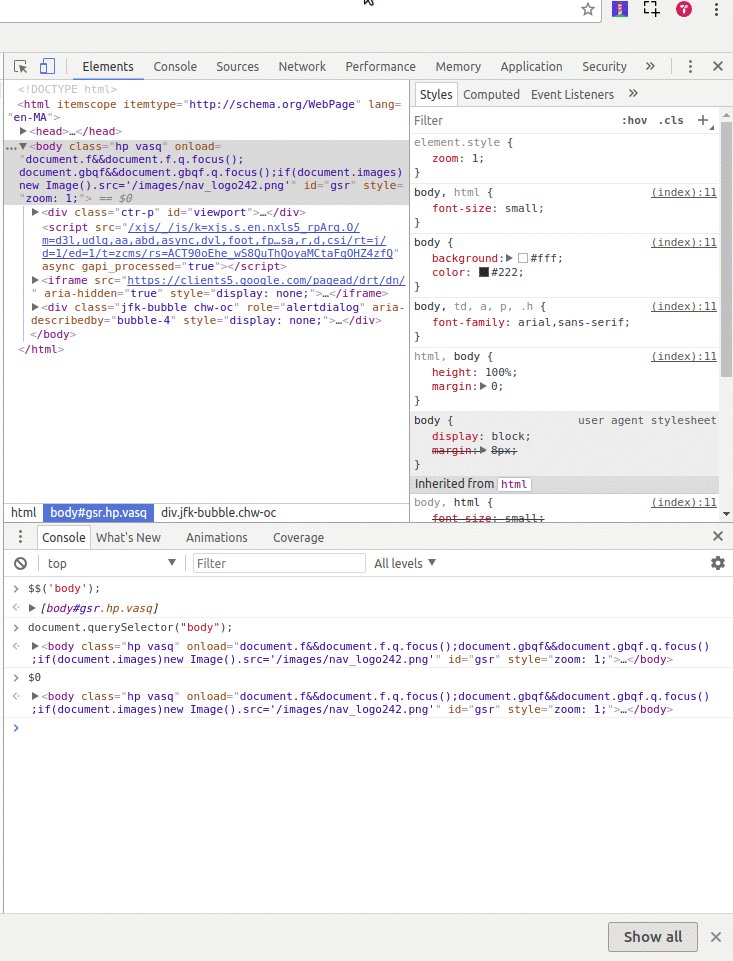
如果您正在使用DevTools Elements面板,并且您已经选择了一些DOM元素,那么您可以在控制台面板中轻松地获得对它的引用,而无需查询它。
当您选择元素时,您可以看到Chrome添加==$0,这说明您可以使用$0从控制台引用该元素。

在生产环境中禁用/清理控制台输出
在开发中使用不同的控制台API是非常有用的,但是您可能不希望所有的日志信息出现在生产环境中,所以您可以使用工具来清理生产代码,或者使用这个简单的代码禁用控制台API:
<pre>(function () {
var methods = [];
var noop = () => {};
Object.keys(window.console).forEach(key => {
methods.push(key);
});
console.log(methods);
var length = methods.length;
var m;
while (length--) {
m = methods[length];
window.console[m] = noop;
}
}());
</pre>
您还可以使用以下工具清理生产代码:
Webpack-strip: Yahoo!从代码中提取自定义函数(如调试或控制台函数)的开发人员。
gulp-strip-debug:用于将自定义函数从代码中剥离的GulpJS模块。
grunt-strip-debug:一个去除自定义函数的GruntJS模块。
控制台面板是专门为调试JavaScript代码而设计的。现在,让我们介绍设计用于分析和识别性能问题或可能的优化领域的工具。
The DevTools Performance Tab
性能面板设计用于记录web应用程序的运行时和加载时性能,以发现瓶颈。它可以用来度量一些事情,比如代码大部分时间花在哪里。然后可以使用这些信息进一步优化影响性能的问题区域,以减少UI阻塞并优化UI响应。
值得一提的是,Chrome的性能面板是新的。它结合了旧的时间线和JavaScript CPU Profiler,它仍然存在,但是隐藏在更多的工具中——在它将从未来版本的Chrome中移除之前。
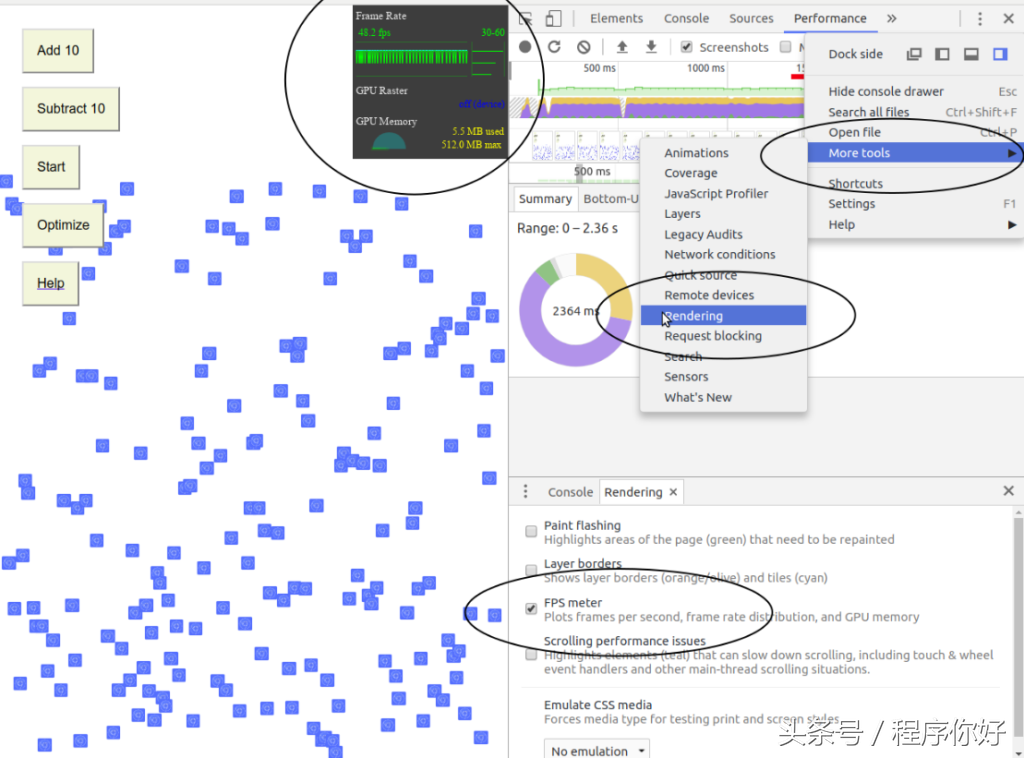
Performance选项卡可以配置运行时性能或加载时性能。
您可以单击record按钮(黑点)或按CTRL+E来记录运行时性能的概要文件:
对于加载时间性能,您需要使用第二个按钮或按CTRL+Shift+E,这将重新加载当前页面并启动新的记录。
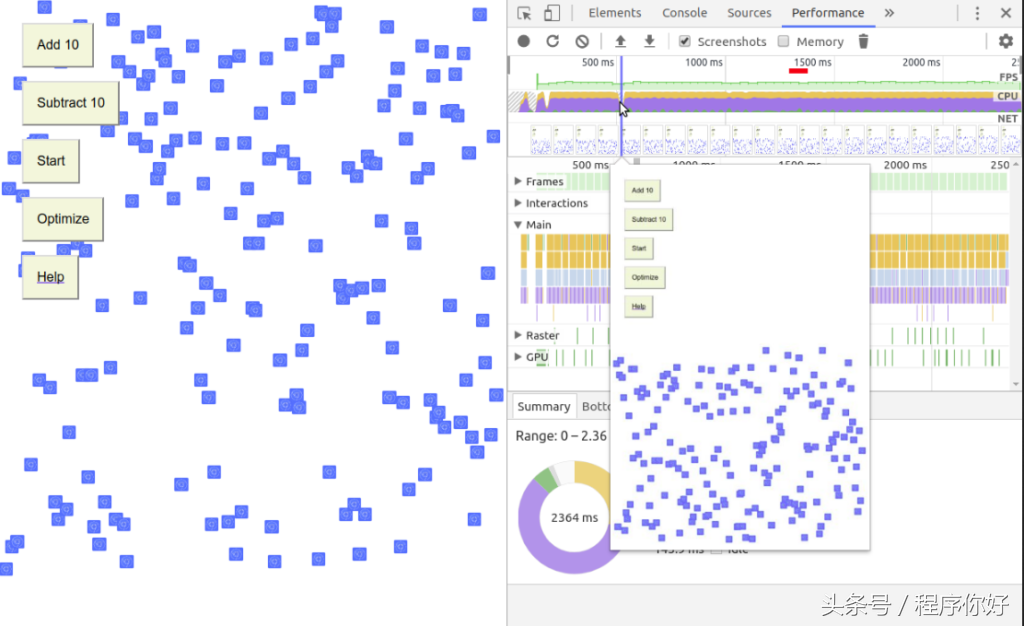
对于配置文件的演示,您可以使用谷歌提供的jank示例。您可以在这里阅读有关使用这个演示程序的更多信息。

这个演示是为测试目的而设计的。你可以通过添加更多的方块来降低动画速度,或者通过删除方块来加快动画速度。您还可以按下“优化”按钮来测试这个演示的优化代码。
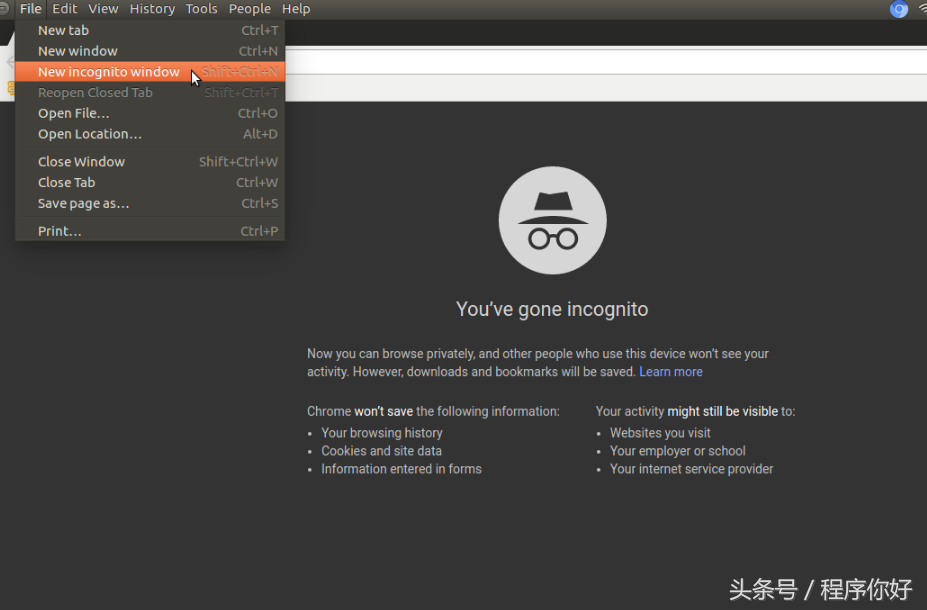
在分析应用程序的性能时,请确保在Incognito模式中使用Chrome,这样就可以防止其他打开的选项卡——尤其是安装在Chrome安装上的扩展——不会干扰应用程序的分析。

网络限流模拟
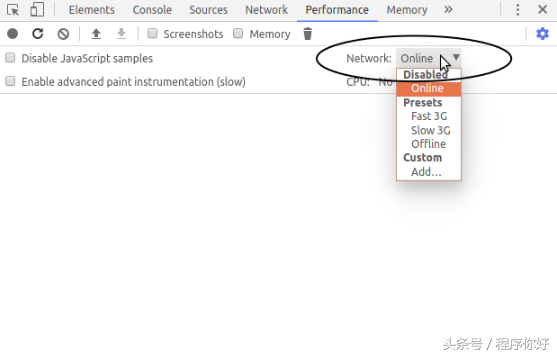
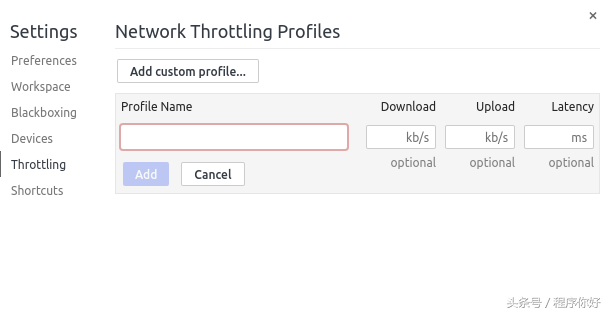
性能选项卡允许您在分析应用程序以模拟不同的网络条件时控制网络。
您可以选择不同的网络条件,如联机、脱机、快速3G和慢3G。

您还可以添加自定义条件js调试器,以更好地匹配您的用户基础的条件:

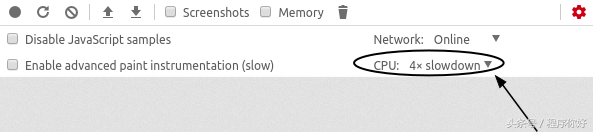
模拟移动CPU
CPU节流允许您模拟移动设备的慢CPU能力,以便您能够准确地测试web页面在移动设备中的性能。

你可以选择 不限流, 4x slowdown or 6x slowdown.
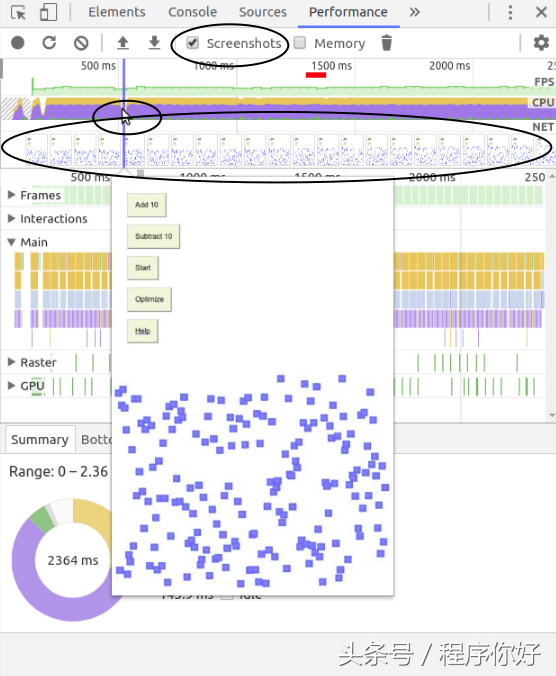
截图记录
你可以通过检查方框的截图来对每一帧进行截图。屏幕截图将帮助您在分析期间可视化应用程序用户界面的状态。当你使用动画时,它们特别有用。

性能分析报告
在优化应用程序的性能之前,您需要对其进行概要分析,原因有两个:首先,度量性能的糟糕程度;其次,确定可能进行优化的领域。一旦生成了性能报告,您就可以阅读不同图表的含义以及如何使用其他子工具。

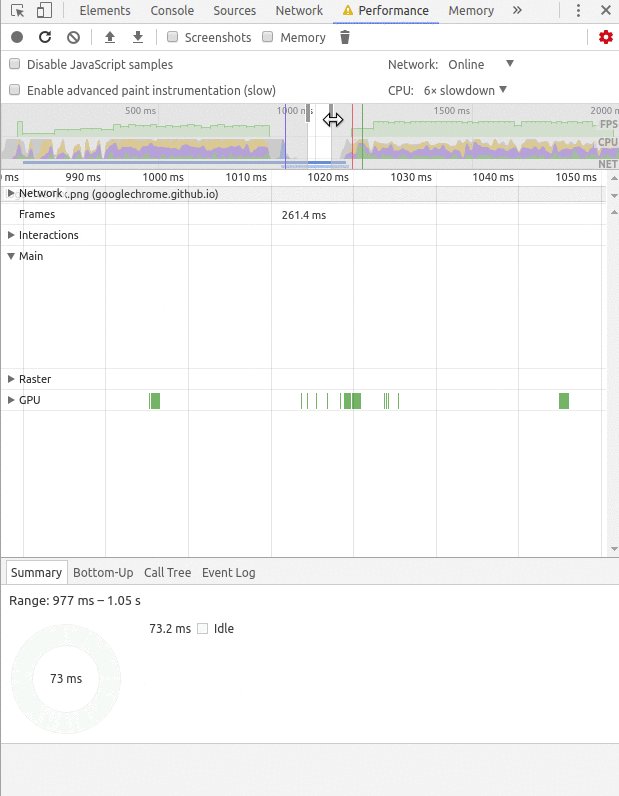
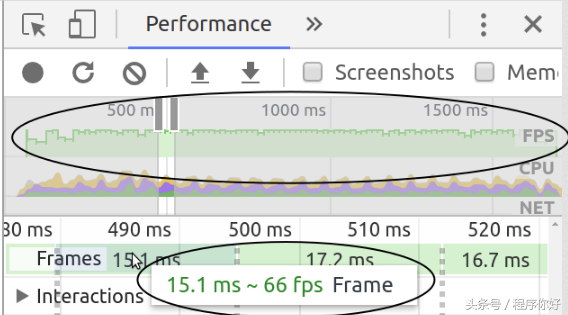
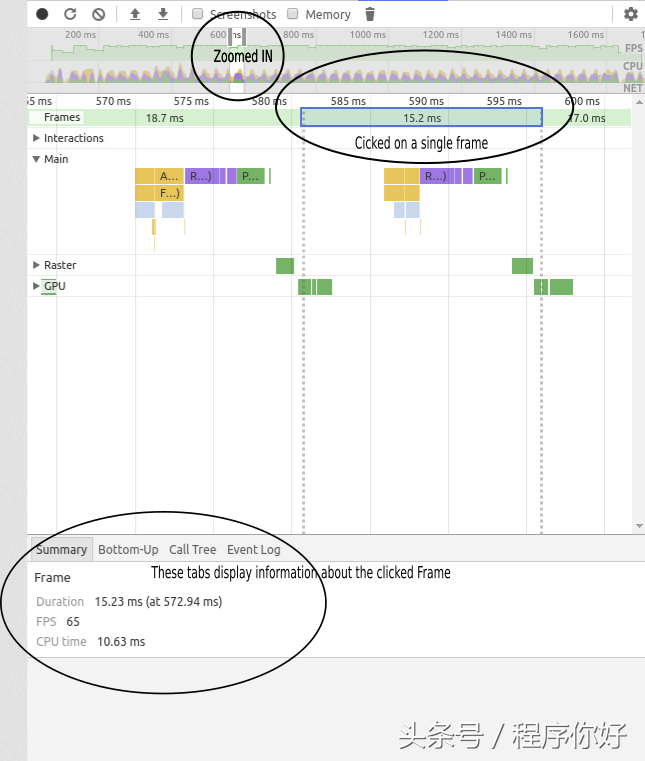
放大或选择时间范围
DevTools允许您放大性能选项卡报表的不同图表和区域。你可以专注于一段时间,这将帮助你清楚地了解在几毫秒的时间内发生了什么。
您可以使用鼠标单击包含FPS、CPU和网络图表的区域。当范围句柄出现时,您可以拖动其中一个或两个,以自定义所选的部分。
当您选择一个部分时,所有不同的图表和部分将被更新,只显示有关在选定时间发生的帧和操作的信息。

帧每秒(FPS)
维基百科将FPS定义为:
帧速率(以每秒帧数或每秒帧数表示)是指连续的被称为帧的图像在动画显示中显示的频率(速率)。这个词同样适用于电影和摄像机、计算机图形学和动作捕捉系统。帧频也可以称为帧频,用赫兹表示。
从定义中,您可以看到帧速率是一个与拍摄和计算机图形有关的概念,但它也被用于现代性能工具,如Chrome DevTools,以度量页面对用户交互的响应性。
要构建高性能应用程序,您需要以60fps为目标。谷歌开发人员的视频解释了为什么60fps率很重要:
您可以在DevTools中访问一个方便的实用工具,该工具显示页面FPS的实时可视化。

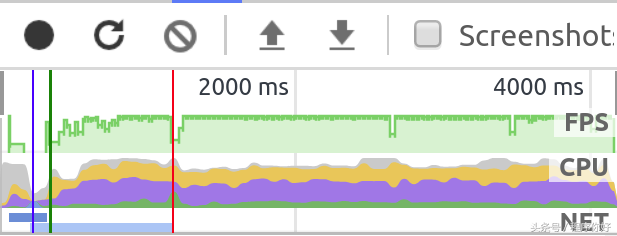
FPS图表
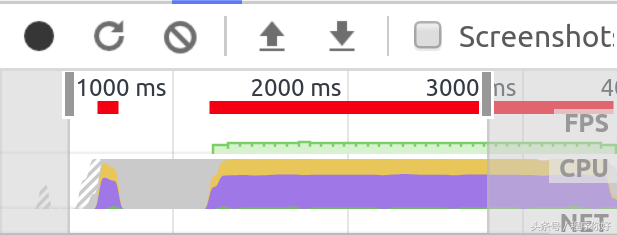
FPS图显示了在分析过程中每秒帧速率。

正如谷歌所指出的,FPS图表中的红线表明,帧率非常低,以至于损害了用户体验。
这是另一张没有红条的优化代码的截图:

FPS图表可以帮助您发现在使用其他子工具之前可能遇到的问题。
帧Frames
维基百科对帧的定义如下:
动画和电影制作的关键框架是一幅描绘任何平稳过渡的起点和终点的图画。这些图画被称为“框架”,因为它们在时间上的位置是以胶片上的框架来衡量的。关键帧序列定义了观众将看到的运动,而关键帧在电影、视频或动画上的位置定义了运动的时间。因为在一秒钟内只有两到三个关键帧不会产生运动的错觉,所以剩下的帧中充满了中间帧。
框架部分,位于图表区域的正下方,包含代表框架的绿色框。当您将鼠标移动到特定的帧上时,DevTools向您展示了两个重要的细节:FPS速率,以及所有操作所花费的时间。
如果单击框架框,那么汇总、自底向上、调用树和事件日志选项卡将只显示特定框架的详细信息。

The CPU Chart
CPU图表显示了分析期间CPU的活动。它位于FPS图的下方。

颜色对应于Summary选项卡中的不同活动。如果您看到CPU图表充满了颜色js调试器,那么这意味着CPU在很长一段时间内都处于最佳状态。这是您进行性能优化的标志。
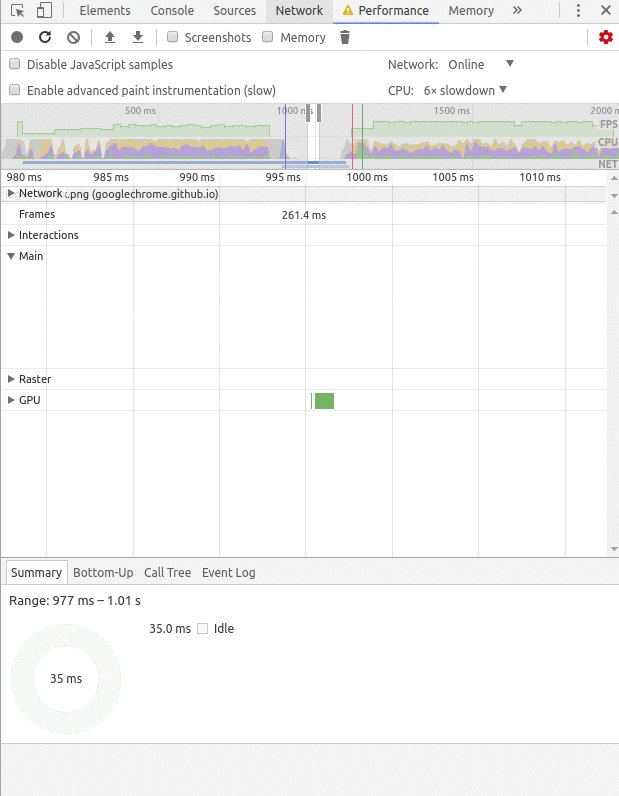
网络图表和网络

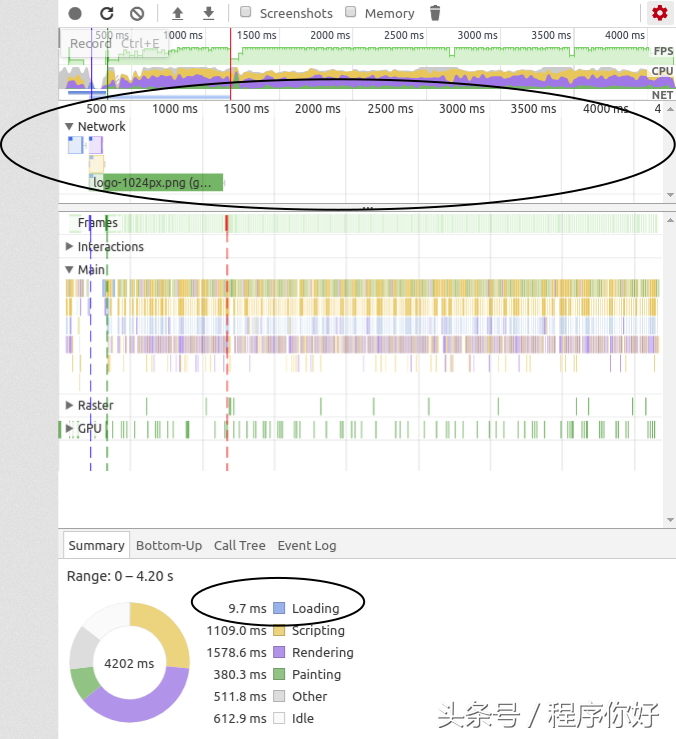
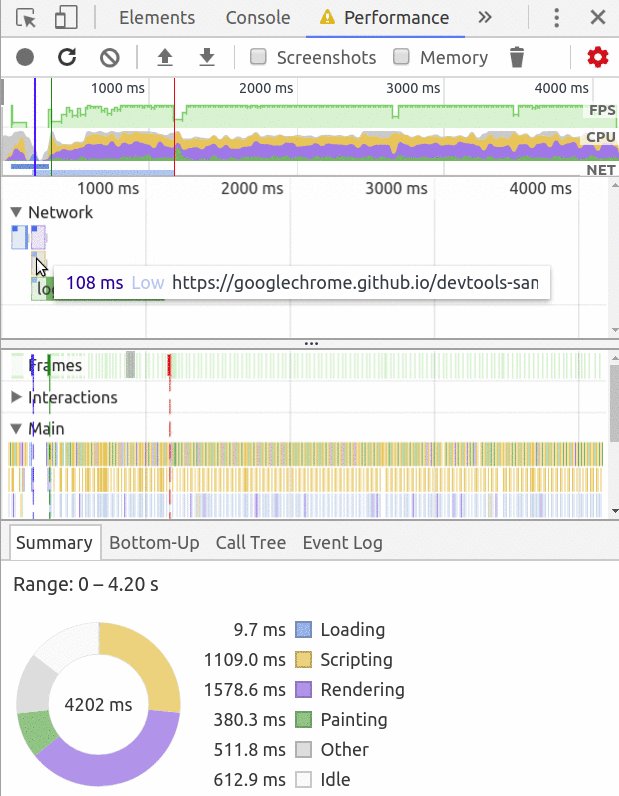
网络图表显示了分析期间的网络请求。它特别适合与显示加载请求的网络部分一起进行加载时间分析。

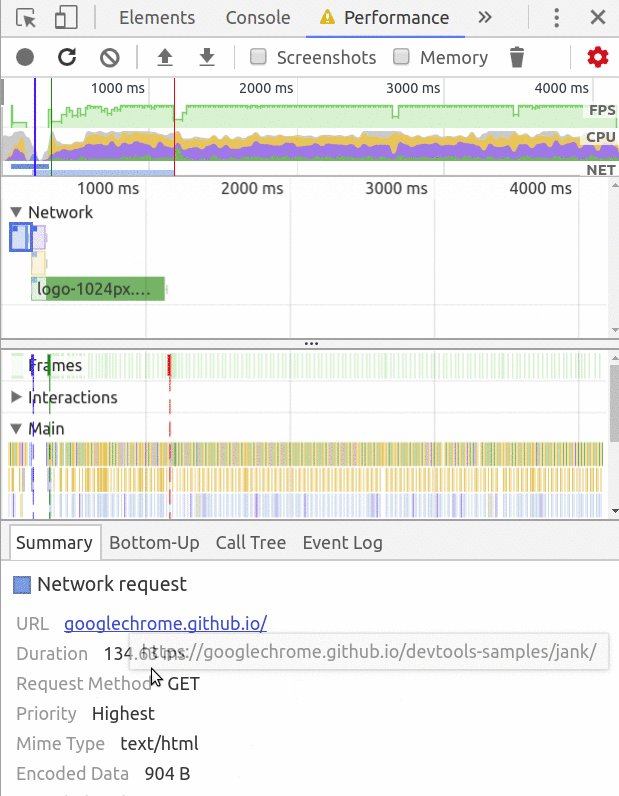
当您在请求上移动鼠标时,它将显示特定请求的加载时间。
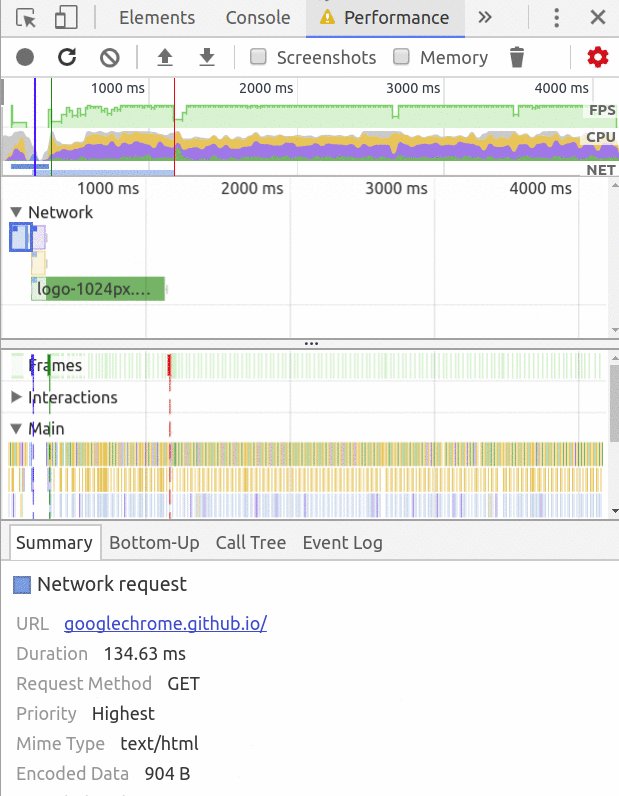
当您单击一个特定的请求时,所有其他子工具都会更新,以包含仅在请求期间发生的操作。

不同的颜色代表不同的资源类型——javascript、CSS、图像等等。需要更长的加载时间的资源有更长的条。每个条中较轻的部分表示到第一个字节或TTFB的时间。黑色部分表示传输时间。
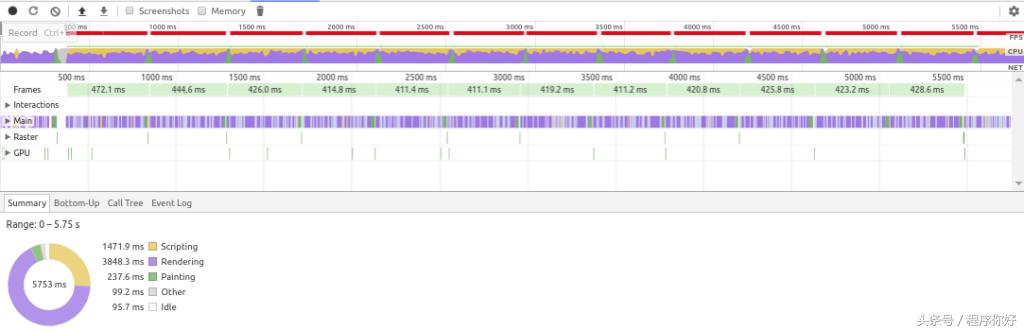
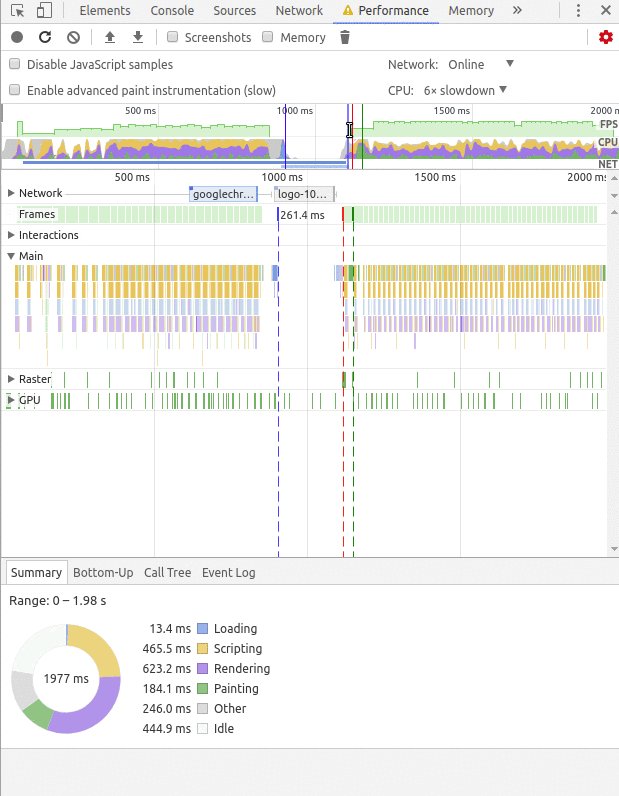
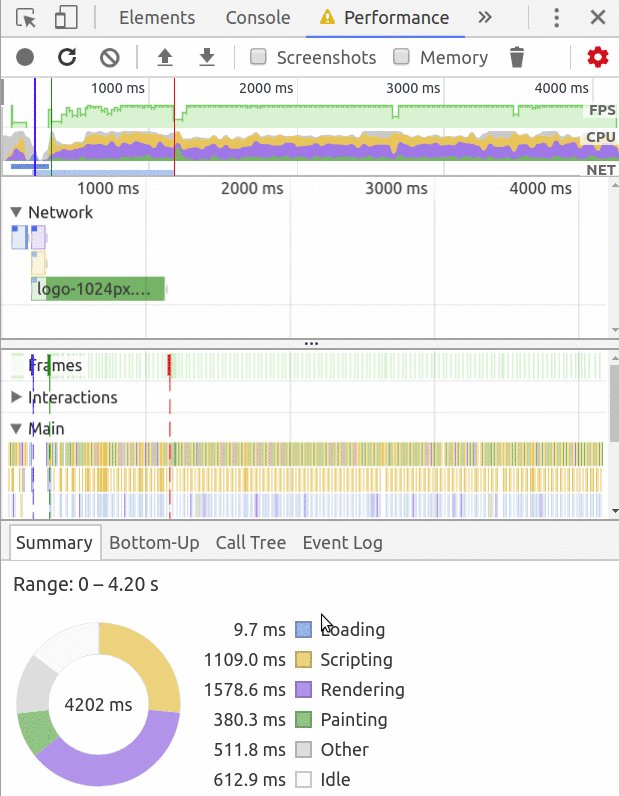
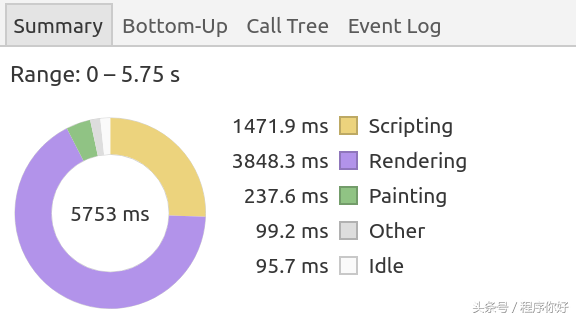
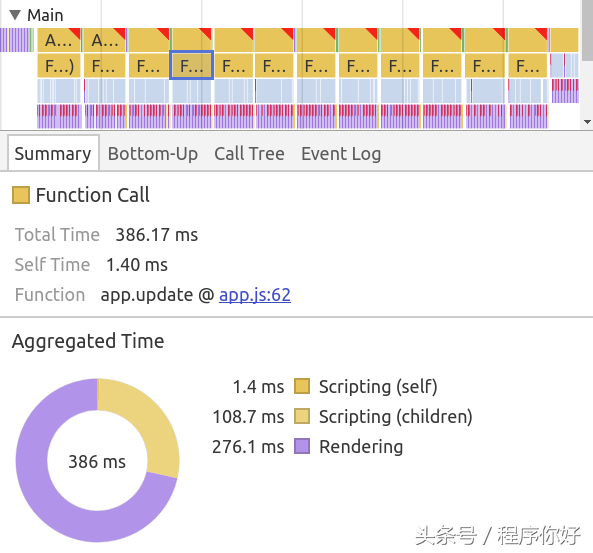
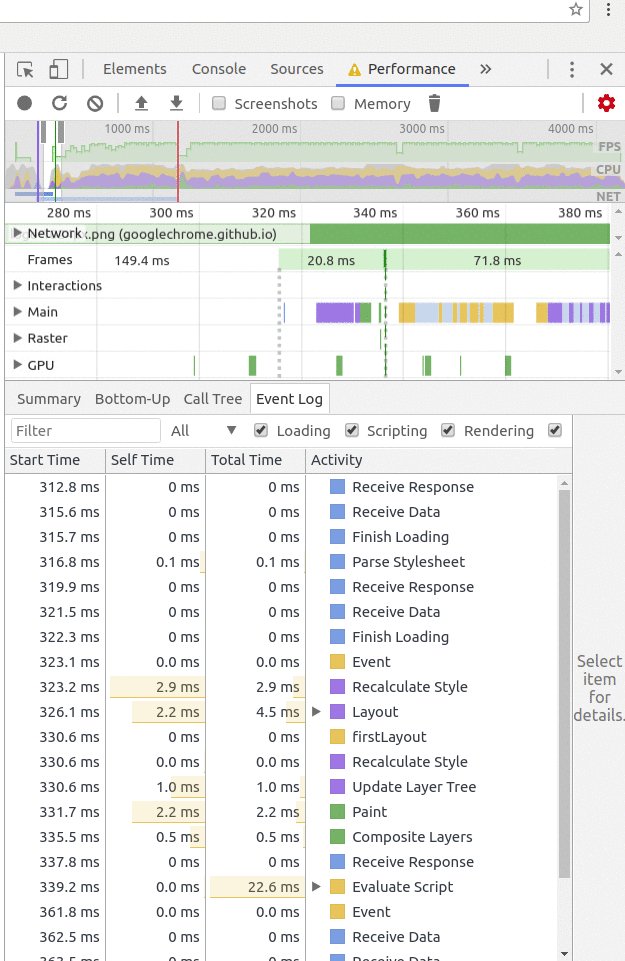
Summary选项卡

我们已经对该应用进行了5.75s(或5753ms)的描述。当没有选定的时间部分时——在overview区域,FPS和其他图表存在的地方——范围指向整个分析周期。它显示浏览器正在执行的活动的彩色细分。我们可以从这个细分中得出一些结论:在5753 ms中,3848.3ms(最长时间)用于渲染,95.7ms线程空闲。
你可以通过减少渲染的时间来优化这个应用的性能。
当在主区域中选择事件或函数调用时,Summary选项卡只显示有关该事件/调用的信息。

summary选项卡为您提供详细的计时信息——也就是浏览器所花费的时间。在您能够采取步骤优化代码之前,您需要获得关于您需要采取行动的确切位置的信息。为此,您可以在Performance选项卡下使用其他工具(调用Tree选项卡、自底向上选项卡和事件日志表格视图)。
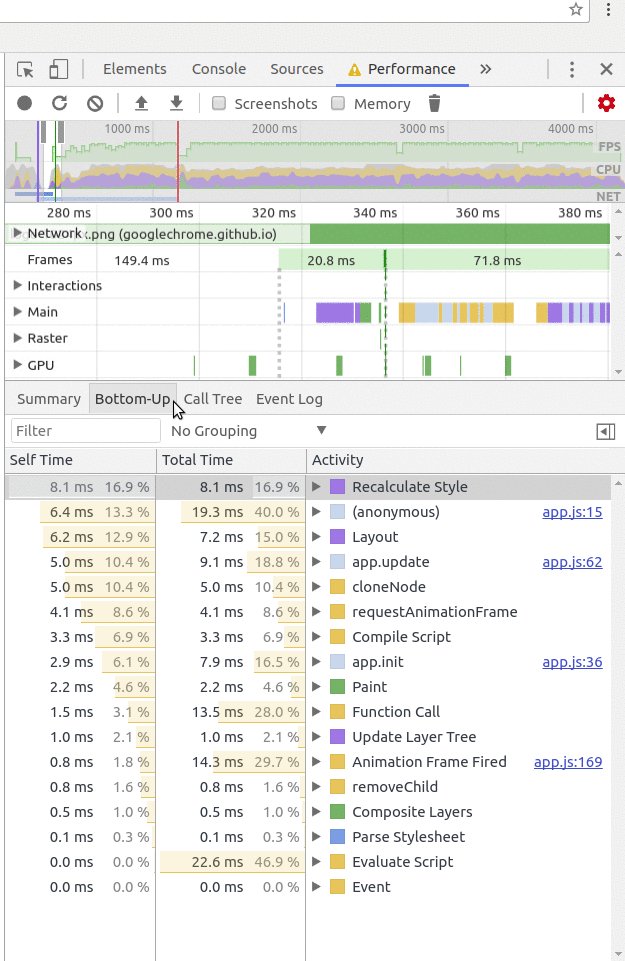
The Bottom-Up自底向上的选项卡:该选项卡显示从自底向上的角度进行的聚合活动,在选定的时间范围内或在所有的分析时间中,如果没有选择范围,则会占用最多的时间。
The Call Tree 选项卡:在(选定的)分析期间,用它们的调用堆栈显示活动。
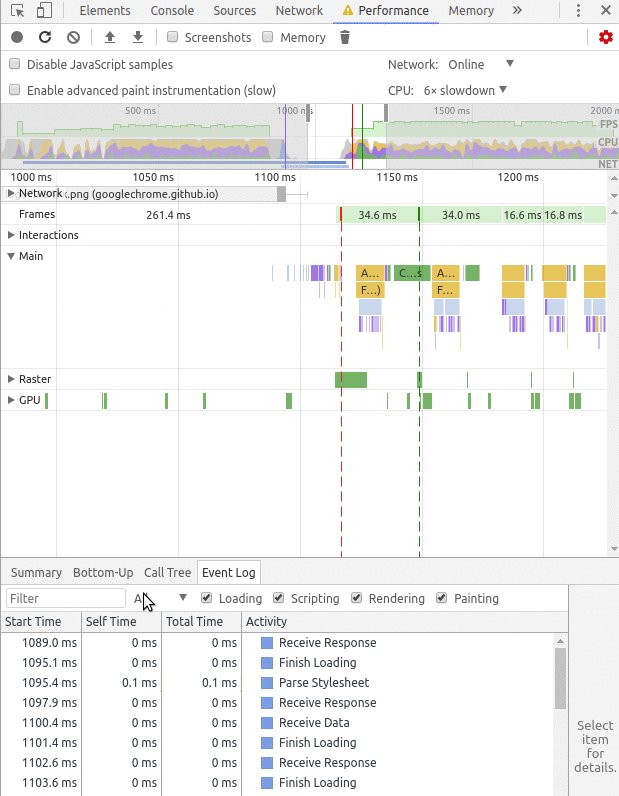
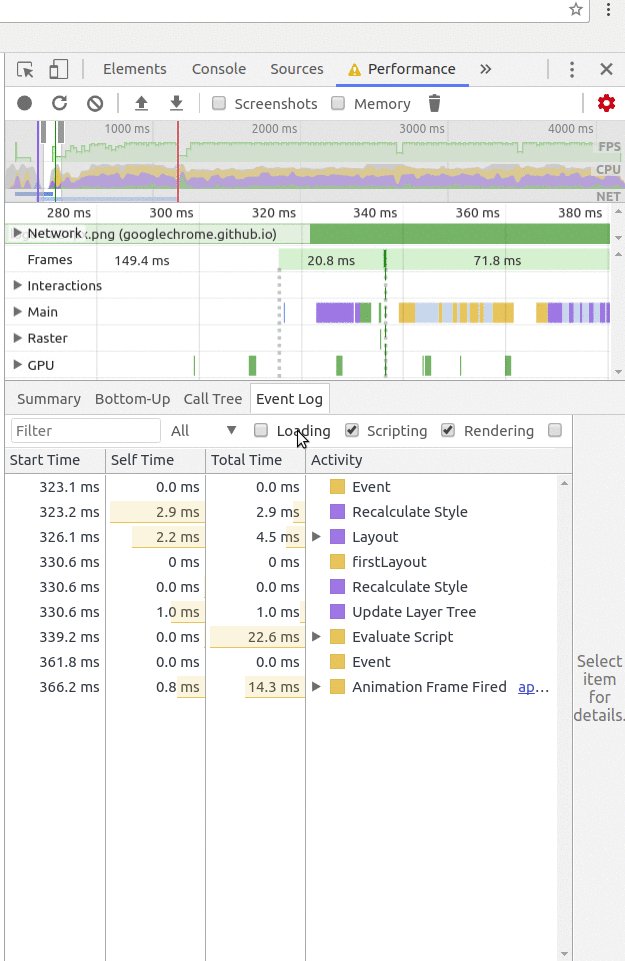
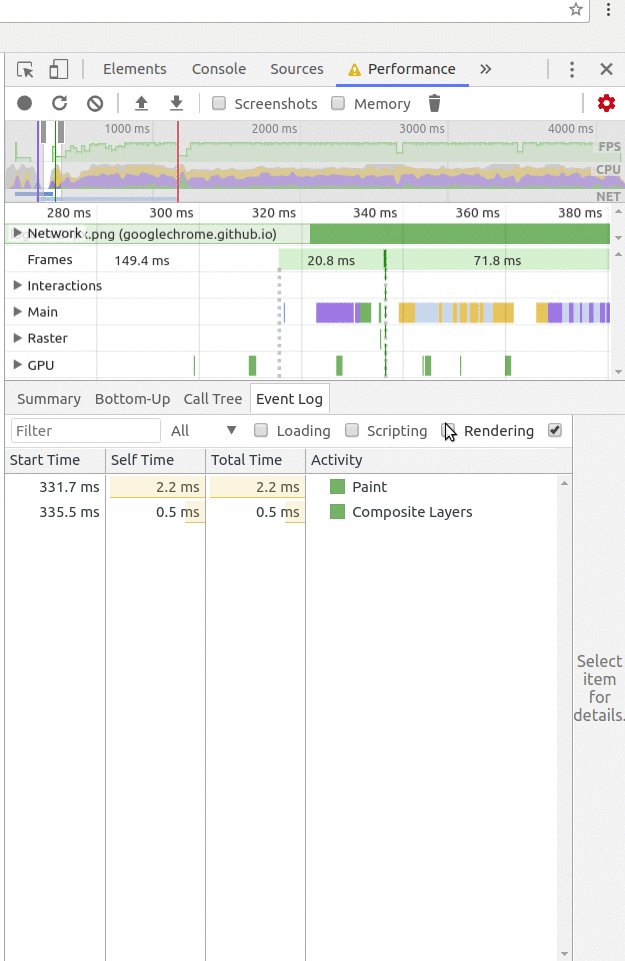
The Event Log 事件日志选项卡按执行事件的顺序、分析时间或选定时间显示事件。

主要部分
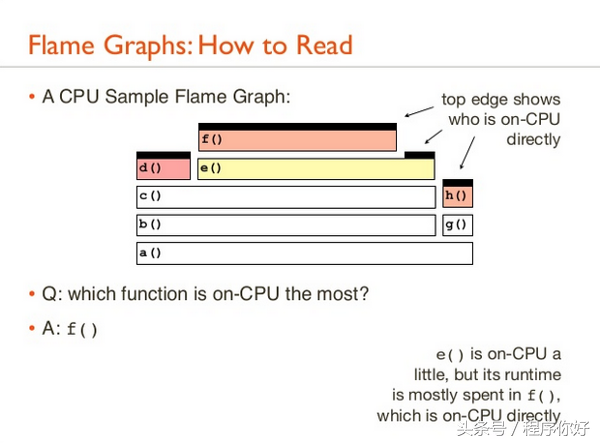
Flame Graphs/Charts
Brendan Gregg是一位为性能分析创建了许多可视化类型的内核和性能工程师,他将Flame graphs定义为:
一个可视化的软件,允许最频繁的代码路径被快速和准确地识别。Flame Graphs是采样堆栈跟踪的可视化,它允许快速识别热代码路径。
I
Performance选项卡中的主部分显示主线程上活动的火焰图。
Flame Graphs显示了代码的JavaScript堆栈的状态(包含调用函数和事件的详细信息),在性能分析过程的时间范围内是毫秒级。
y轴表示调用堆栈深度,x轴表示记录时间。每个框(或放大后的栏)都是事件或函数调用的堆栈框架。盒子的宽度表示操作花费了多少时间。
从左到右的顺序并不重要(栈是按字母顺序排序的)。宽栏显示的时间较长,因此您需要关注那些优化您代码性能的工具。每个框右上角的红色三角形(表示函数调用或已触发事件)表明操作出现了问题。不同性能图表中的颜色对应于主要部分的颜色。
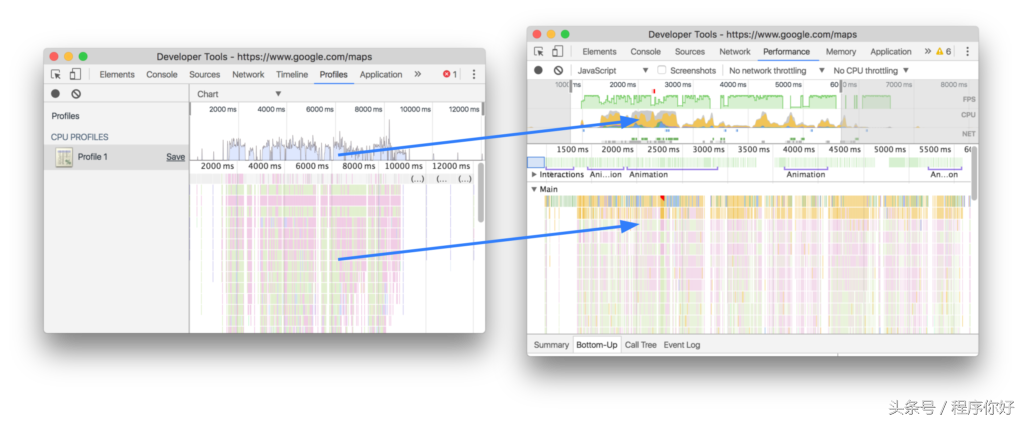
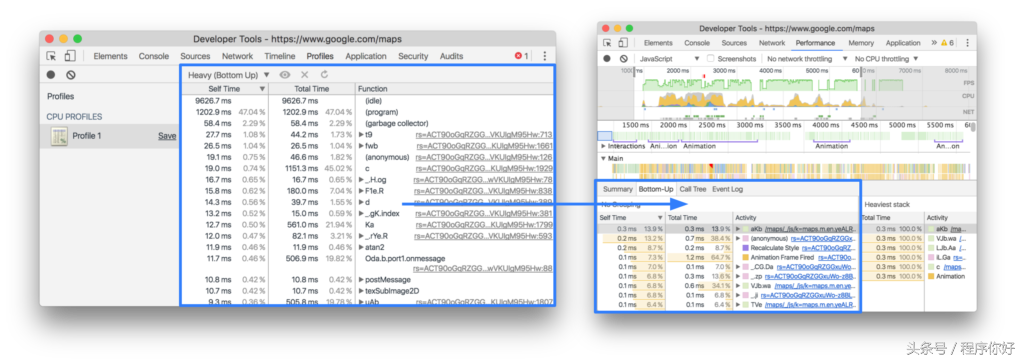
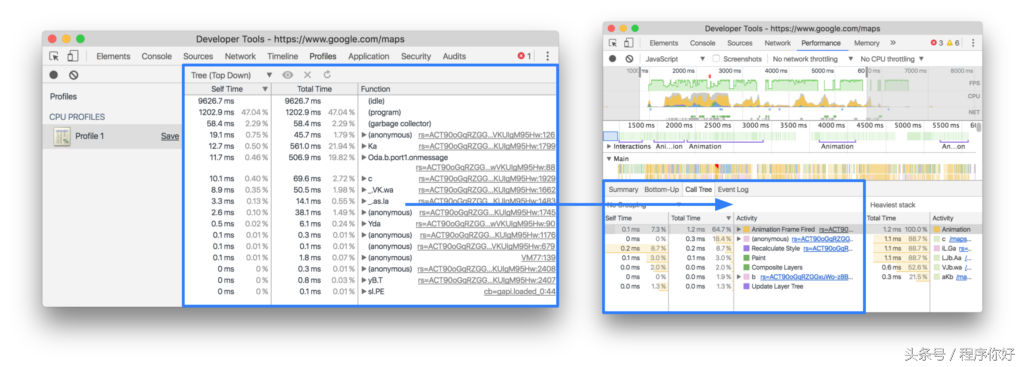
所有这些都替换了旧的JavaScript CPU分析器。


The Bottom-Up tab replaces the old CPU profiler’s heavy (Bottom Up) view.

The Tree (Top Down) view in the old CPU Profiler can be replaced by the Call Tree tab.

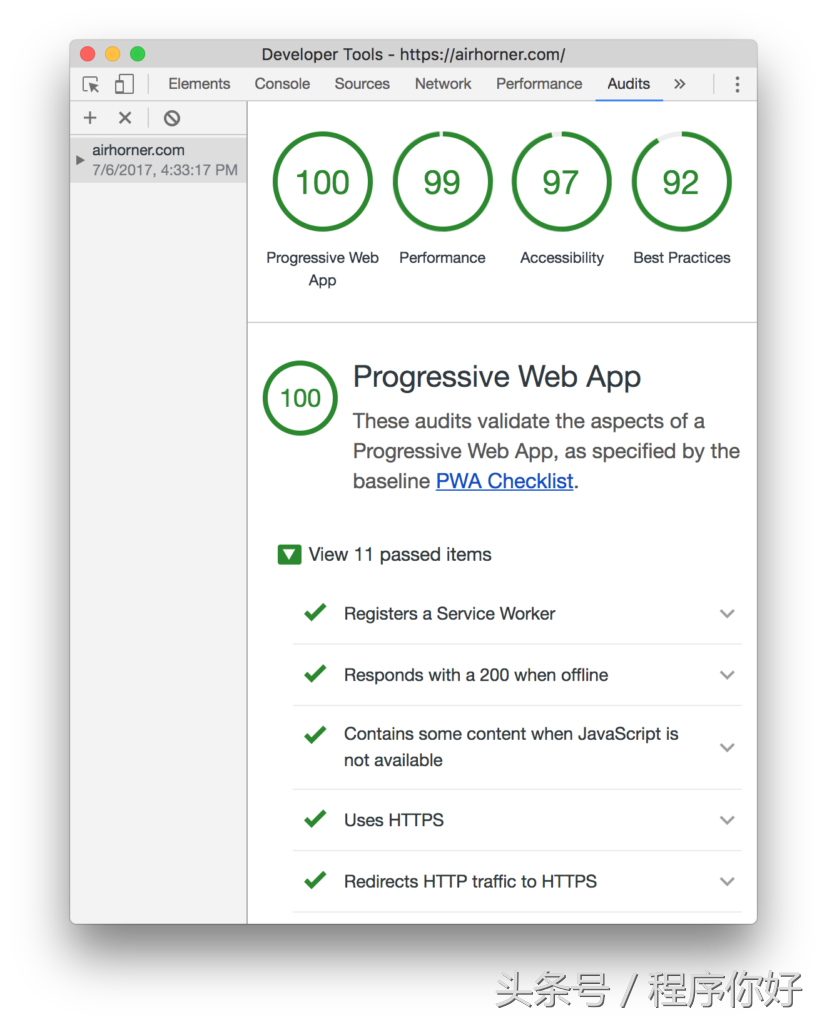
审计选项卡
审计工具可用于识别和指导您解决影响web应用程序性能、可访问性和用户体验的常见问题。它有许多审计和最佳实践,并根据您通过了多少次审计、遵循了多少次最佳实践以及它们的权重(也就是说,不是所有的审计在最终评分中都有相同的贡献)给您的应用程序一个分数。最终审核报告列出了所有审核的两类——通过和失败——并显示了提示/指导方针,以及与外部谷歌Web开发人员关于如何通过特定审核的博客文章的链接。
访问审计并执行审计
您可以通过打开DevTools来访问审计,然后单击它来激活它的选项卡。
接下来,您可以通过触发中间的蓝色“执行审计……”按钮来执行审计,然后选择要执行的审计(或所有审计)的类别,最后单击Run audit。
渐进式Web应用程序:运行审核以测试页面是否符合渐进式Web应用程序的标准
性能:运行绩效审计
最佳实践:运行审计来测试页面是否遵循现代web开发的最佳实践
可访问性:运行审计,以测试该页面是否可被残疾人士使用。
Lighthouse设置DevTools来模拟移动设备,对页面运行一系列测试,然后在审计面板中显示结果。然后,您可以将报告可视化或下载它。

请注意,审计是由Lighthouse提供的,这是一个提高web应用程序质量的开源工具
结论
一旦您理解了代码级别性能问题的原因,您就可以应用不同的JavaScript技术来解决瓶颈,例如使用requestAnimationFrame()或使用HTML5 Web worker在自己的线程中执行操作。
在本文中,我们介绍了Chrome DevTools,特别是控制台面板、API和性能相关工具。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


