一个滚动的距离,如何DIY设计漂亮的滚动进度条

作为一个前端工程师,在建设自己的网站的时候,肯定有一个冲动,就是把各个模块按照自己的意愿进行的DIY设计。比如,在浏览器滚动的时候,为页面设计一个漂亮的滚动进度条。根据滚动的距离,来动态地展示已经滚动的进度。
一、实现效果
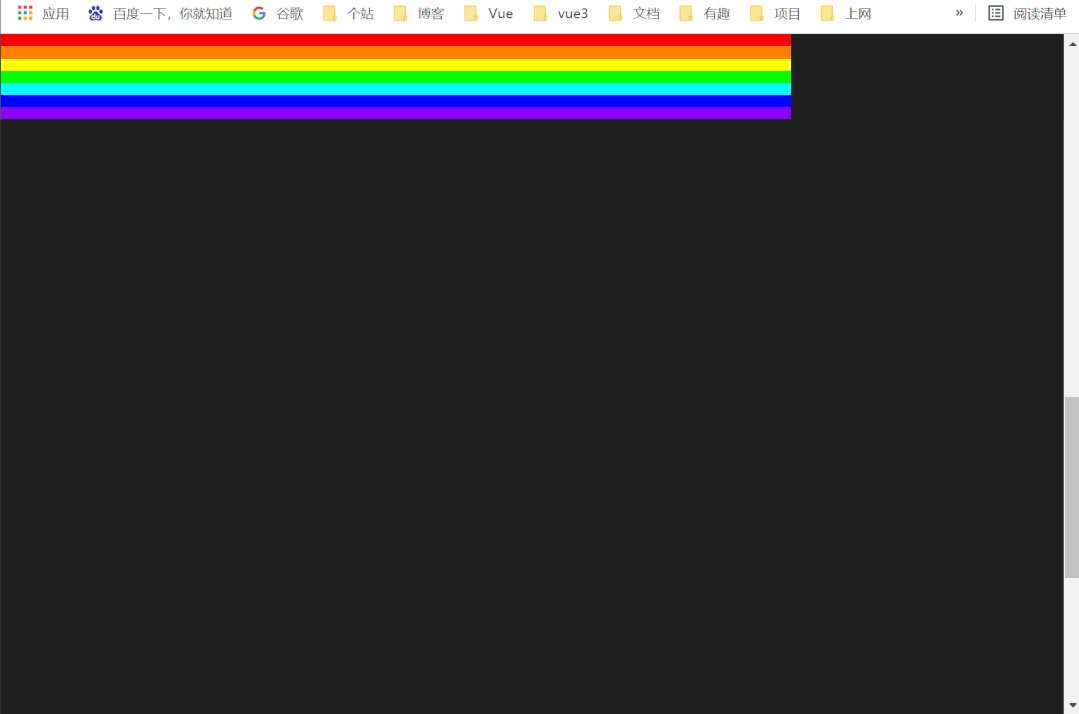
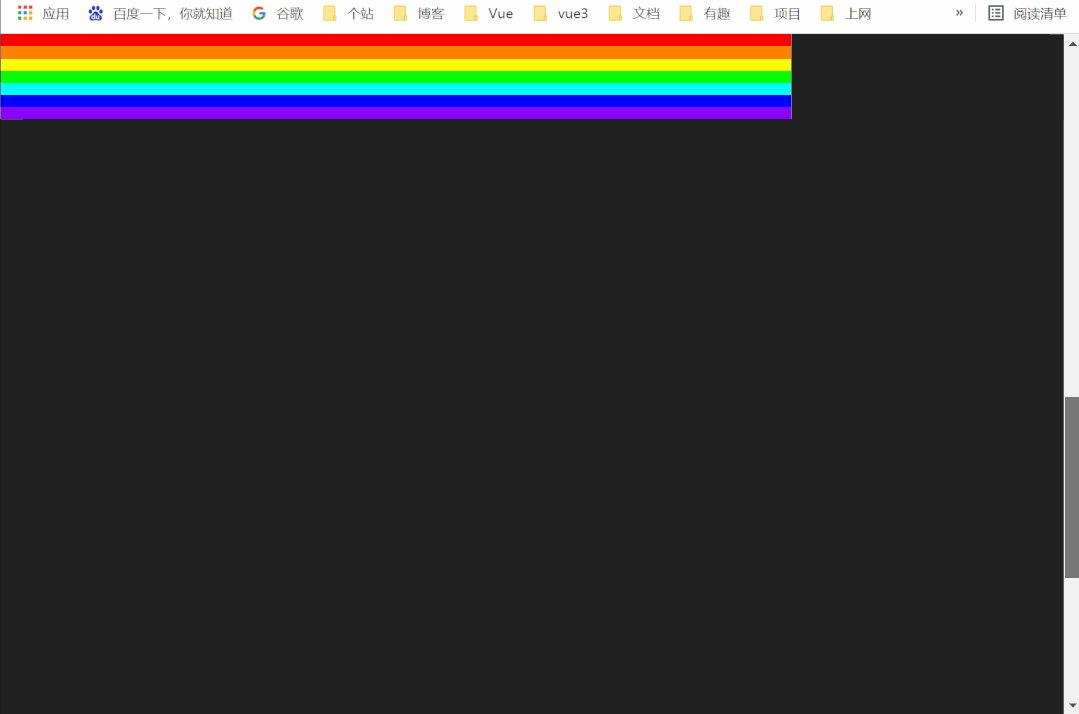
今天分享一个很只需要几行代码就能搞定的彩虹滚动进度条。大致的样子如下图所示。

二、实现原理
其实这个功能说来也非常简单js进度条效果,核心就是将页面监听滚动距离与能够滚动的距离的百分比赋值给进度条的width属性。
(1)HTML & CSS 部分
将progress的dom固定定位到top:0的位置,宽度设置为0%,因为要做彩虹的颜色,就设置了7个dom设置不同的颜色,把它们的一眼的高度属性提出来,设置了一个统一的css变量。
:root {
--progress-bar-height: 10px;
}
#progress-bar {
width: 0%;
position: fixed;
top: 0;
left: 0;
}
#red {
background-color: #FF0000;
height: var(--progress-bar-height);
}
// 其他颜色
...
(2)JavaScript 部分
在开始之前先普及一个知识点,那就是scrollHeight、clientHeight和scrollTop这三个属性各代表什么。
document.body.clientHeight就是网页可见区域document.body.scrollHeight就是网页的总高度document.body.scrollTop就是已经滚动的距离
而我们要做的就是,先找到整个页面能够滚动的距离,那就是上面的第二项数值减去第一项的数值。
const needScroll = document.body.scrollHeight - document.documentElement.clientHeight;
之后监听滚动scroll事件,来获取当前滚动的距离。document.body.scrollTop就是滚动条向下滚动的距离,也可以说是元素顶部被遮住部分的高度。
window.addEventListener('scroll', () => {
const haveScrolled = document.body.scrollTop || document.documentElement.scrollTop;
})
最后通过求出滚动的百分比,赋值给progress的width属性即可。
progressBar.style.width = haveScrolled / needScroll * 100 + '%';
这样就能得到效果了js进度条效果,这里只简述原理,更多的效果、适配就不再多说。其实,我们不仅仅能做成一个横向的进度条,我们也可以将他做成一个圆环,或者像安卓手机充电时的效果等等,这些就靠我们自己发挥奇思妙想了。
发表评论
热门文章
Spimes主题专为博客、自媒体、资讯类的网站设计....
仿制主题,Typecho博客主题,昼夜双版设计,可....
一款个人简历主题,可以简单搭建一下,具体也比较简单....
用于作品展示、资源下载,行业垂直性网站、个人博客,....


