typecho简单制作根据文章标题生成海报封面实例
php根据图片背景+标题生成图片封面,生成图片保存在服务器
随时生成图,颜色背景不一样的图,seo优化
已经封装成函数
注意:图片只能是jpg,并且需要字体
<?php
function bgCover($url, $title,$fileUrl="/bg/img") {
// 获取背景图片
$bg_image = imagecreatefromjpeg($url);
$bg_width = imagesx($bg_image);
$bg_height = imagesy($bg_image);
// 创建一个新图像,大小为背景图片的大小
$image = imagecreatetruecolor($bg_width, $bg_height);
// 将背景图片复制到新图像中
imagecopy($image, $bg_image, 0, 0, 0, 0, $bg_width, $bg_height);
// 生成随机颜色作为描边色,不能为白色
do {
$stroke_color = imagecolorallocate($image, rand(0, 255), rand(0, 255), rand(0, 255));
} while ($stroke_color == imagecolorallocate($image, 255, 255, 255));
// 生成字体颜色为白色
$text_color = imagecolorallocate($image, 255, 255, 255);
// 定义字体路径
$font = 'SourceHanSansOLD-Bold-2.otf';
// 设置字体大小
$font_size = 80;
// 计算标题文字的宽度和高度
$text_box = imagettfbbox($font_size, 0, $font, $title);
$text_width = abs($text_box[2] - $text_box[0]);
$text_height = abs($text_box[5] - $text_box[3]);
// 计算标题文字的位置
$x = ($bg_width - $text_width) / 2;
$y = ($bg_height - $text_height) / 2 + $text_height;
// 给标题文字添加描边
for ($i = 1; $i <= 4; $i++) {
imagettftext($image, $font_size, 0, $x-$i, $y-$i, $stroke_color, $font, $title);
imagettftext($image, $font_size, 0, $x+$i, $y-$i, $stroke_color, $font, $title);
imagettftext($image, $font_size, 0, $x-$i, $y+$i, $stroke_color, $font, $title);
imagettftext($image, $font_size, 0, $x+$i, $y+$i, $stroke_color, $font, $title);
}
// 添加光影效果
$shadow_color = imagecolorallocatealpha($image, 255, 255, 255, 50);
for ($i = 1; $i <= 4; $i++) {
imagefilledellipse($image, $x+$text_width/2, $y+$i*2, $i4, $i4, $shadow_color);
}
// 写入标题文字
imagettftext($image, $font_size, 0, $x, $y, $text_color, $font, $title);
// 生成文件名
$fileName = $_SERVER['DOCUMENT_ROOT'] . $fileUrl . '/' . md5($url . $title) . '.png';
// 如果图片已经存在,直接返回 URL
if (file_exists($fileName)) {
return $fileUrl . '/' . md5($url . $title) . '.png';
}
// 将最终的图像保存为 PNG 文件
imagepng($image, $fileName);
//释放资源
imagedestroy($image);
return $fileUrl . '/' . md5($url . $title) . '.png';
}
echo bgCover('https://image.uisdc.com/wp-content/uploads/2023/02/ysbanner-202300214-2.jpg', '告诉老莫,我想吃鱼了!!!');
效果展示:

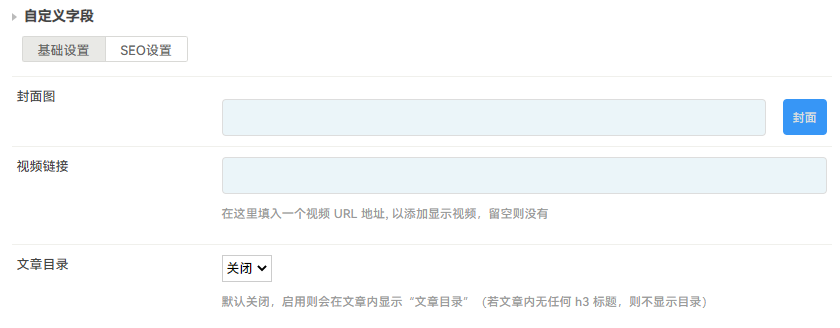
已经到主题里面,发布文章的时候,如果没有封面,可点击封面生成,便根据文章标题生成封面图片

文章由官网发布,如若转载,请注明出处:https://www.veimoz.com/1274
0 评论
1.8k
发表评论
热门文章
自媒体博客Spimes主题54w 阅读
Spimes主题专为博客、自媒体、资讯类的网站设计....
Splity博客双栏主题18w 阅读
仿制主题,Typecho博客主题,昼夜双版设计,可....
vCard主题个人简历主题14w 阅读
一款个人简历主题,可以简单搭建一下,具体也比较简单....
Spzac个人资讯下载类主题14w 阅读
用于作品展示、资源下载,行业垂直性网站、个人博客,....
热评文章
自媒体博客Spimes主题429 评论
Splity博客双栏主题193 评论
Spzac个人资讯下载类主题89 评论
Splinx博客图片主题36 评论
Spzhi知识付费社区主题35 评论
三栏清新博客S_blog主题33 评论
Pure轻简主题32 评论
vCard主题个人简历主题30 评论


